最新发布
商务合作及侵权问题请联系站长 E-mail:guiyingwl@hotmail.com

小修Windows11系统 LTSC 26100.3775最新精简版下载
系统介绍 小修Windows11系统精简版,小修精简Win11LTSC2024下载,小修Win11 LTSC 2024精简版系统,小修Win11企业版LTSC 2024精简版,小修精简Windows 11 IoT LTSC2024,小修精简...

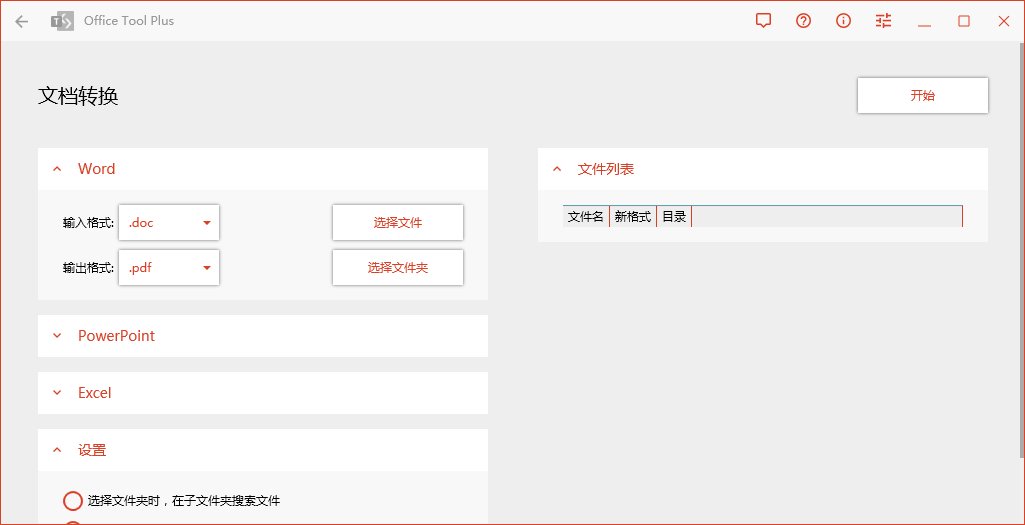
Office Tool Plus v10.21.35绿色版
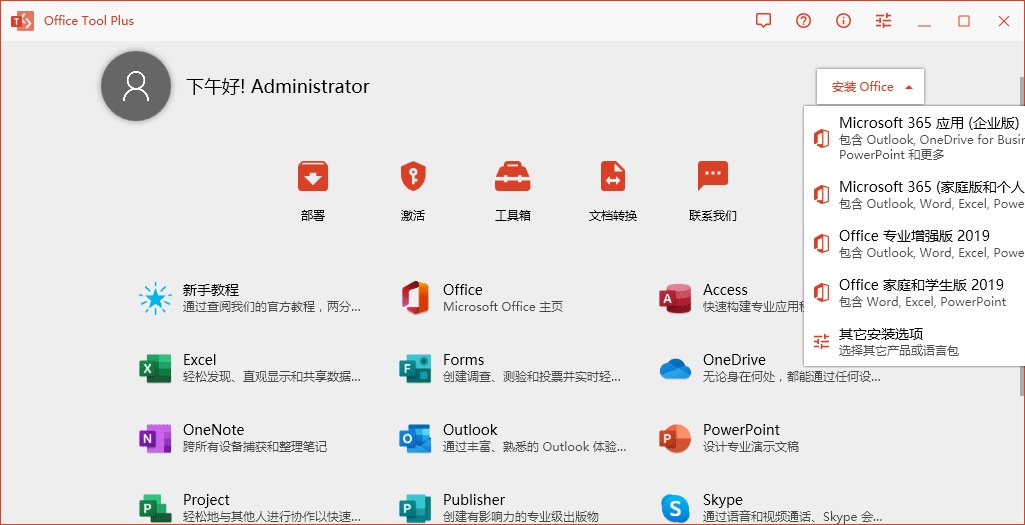
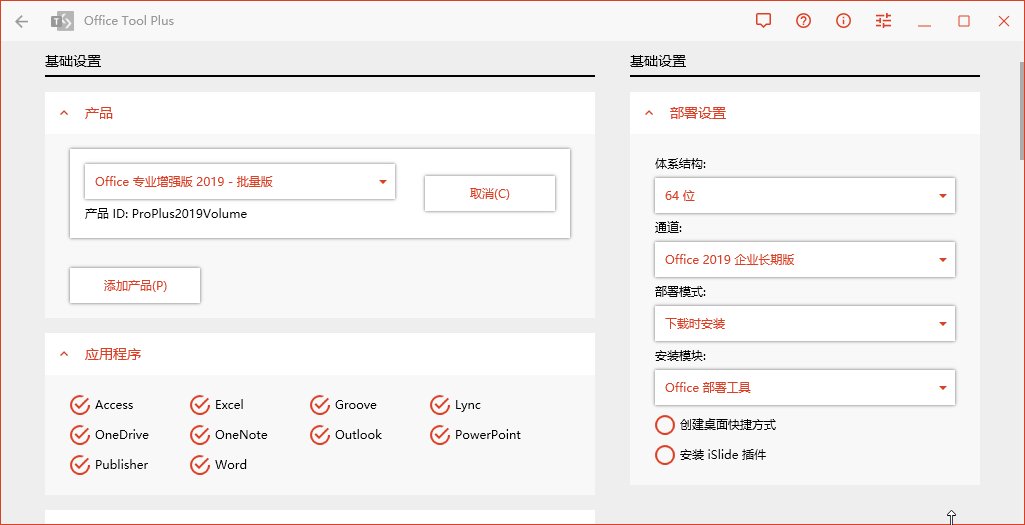
软件介绍 Office Tool Plus(简称OTP)是一款微软Office办公软件下载、安装、管理的辅助增强工具。它可以快速自定义部署,在线下载安装 Office 的各个版本,也可以通过已有的离线安装文件来部署Office镜像,同时在安...

彩虹聚合DNS管理系统v2.5系统源码,支持SSL证书自动申请与部署
彩虹聚合DNS管理系统,可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、百度云、西部数码、火山引擎、DNSLA、CloudFlare、Namesilo。 功能特性: – 多用户管理,可...

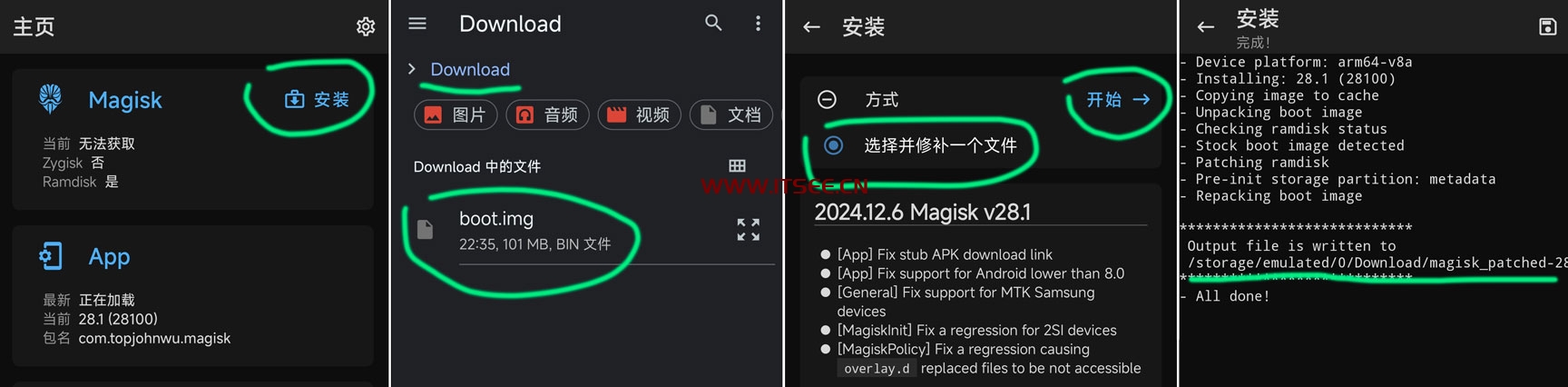
小米红米手机root面具Magisk安装教程
理论上安卓设备都能刷,只要能解锁 Bootloader 如果不能解锁,推荐 光速虚拟机 大致思路:解锁 Bootloader > 修补 boot.img > fastboot 刷入修补文件 内核版本 5.15.XX – 6.X....

商务合作及本站声明
一、本站声明 “IT技术网”主要提供高性价比VPS、虚拟主机、独立服务器、域名注册等活动信息分享。所发布内容只起综合对比作用,不是任何引导行为,更不是推荐行为。由于网络产品未知因素太多,读者请务必考虑清楚、自行甄别后再选择使用...
 IT技术网
IT技术网